The Swift Slider is our very own slider solution, which allows you to quickly create sliders for use anywhere on your site, with incredible ease. You don’t need to install any plugins to use it, it’s ready as standard, and you can setup/edit sliders using the Swift Slider section on the left WordPress menu.
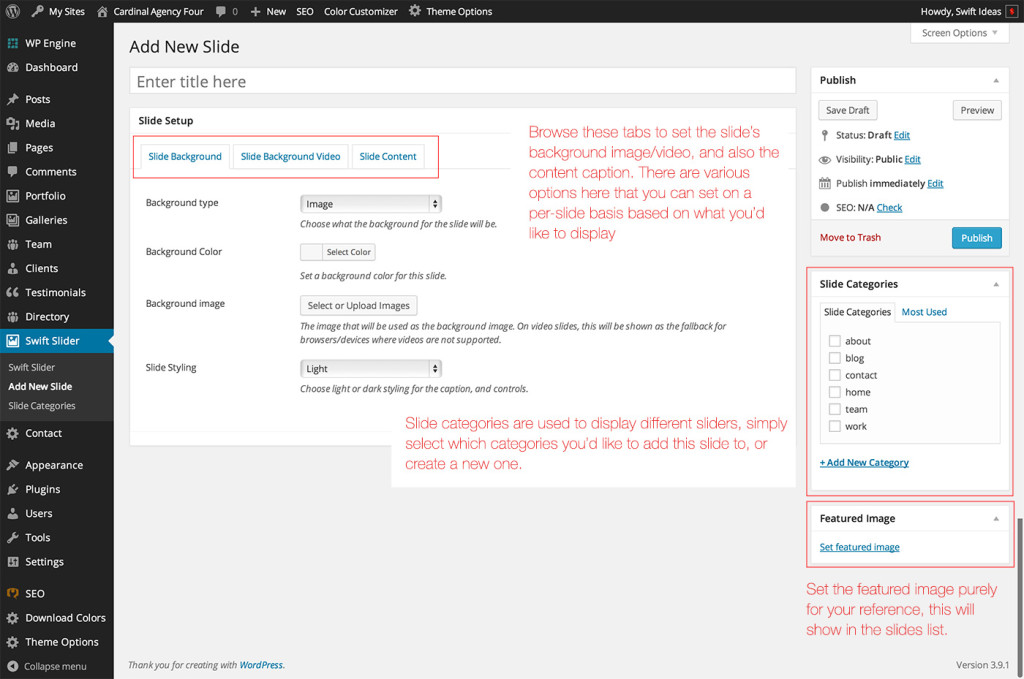
Creating a slide
The Swift Slider is our very own slider solution, which allows you to quickly create sliders for use anywhere on your site, with incredible ease. You don’t need to install any plugins to use it, it’s ready as standard, and you can setup/edit sliders using the Swift Slider section on the left WordPress menu.
Setting up multiple sliders using categories
In order to set up multiple sliders, you need to use the provided “Slide Categories” taxonomy. Slide categories are used to group together slides, which you can these choose to display a single or all categories of slide when you display a slider. Slides can belong to more than one category, incase you want to display a slide on all sliders for example.
Displaying a Swift Slider
There are two ways in which you can display a swift slider on a page.
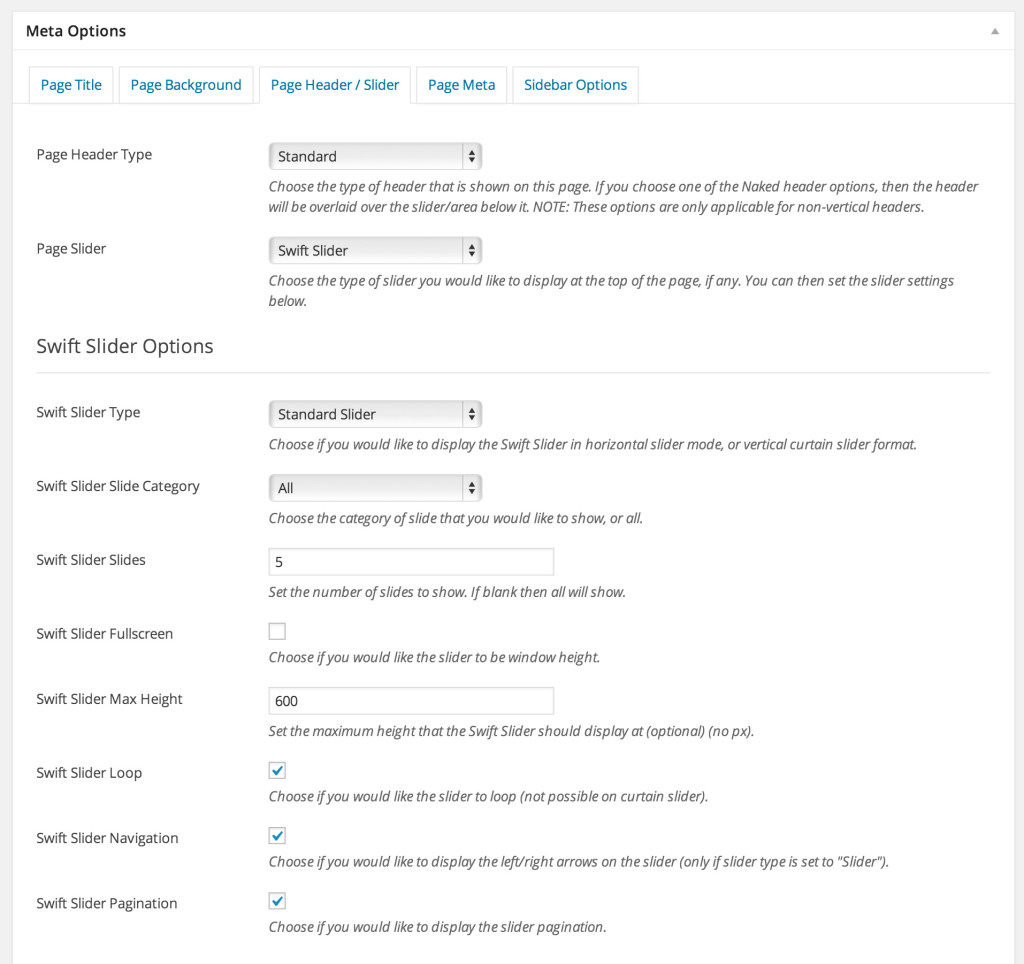
- You can use the page meta options, which can be found below the content editor when creating/editing a page. Using the page meta options, the slider will always be at the top of the page, above or below the header, and it will be the full width of the container. The options here allow you to configure the display of the swift slider. The Page Header Type option will affect where the slider is shown. See the image to the right for a screenshot of the page meta options for displaying a Swift Slider.
- You can use the page builder asset, which can be set anywhere in the page content, be used at variable widths, and also all configurable options.